IIFE Revisited!
We know that JavaScript functions create scope. We have seen the pattern of Immediately Invoked Function Expression or IIFE to create Object-Oriented like encapsulation:
// script.js file
(function () {
const number = 2;
console.log(number);
})();
Assume the above code snippet is all there is inside a script.js file which is linked to our index.html,
<script src="script.js"></script>
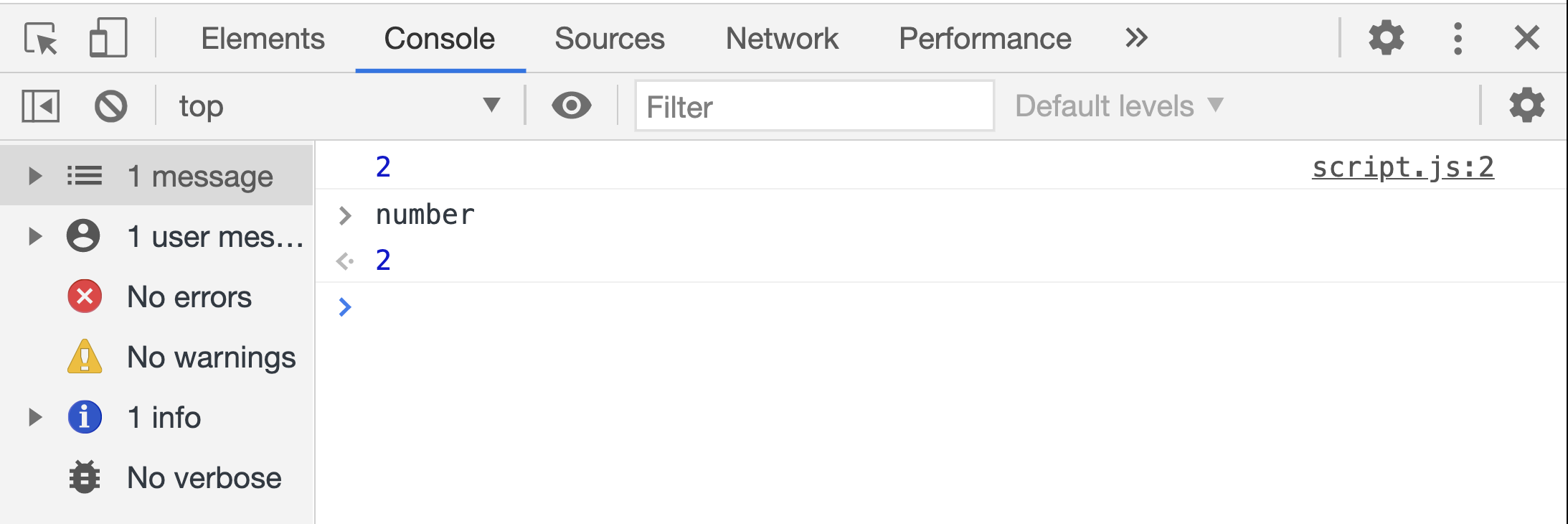
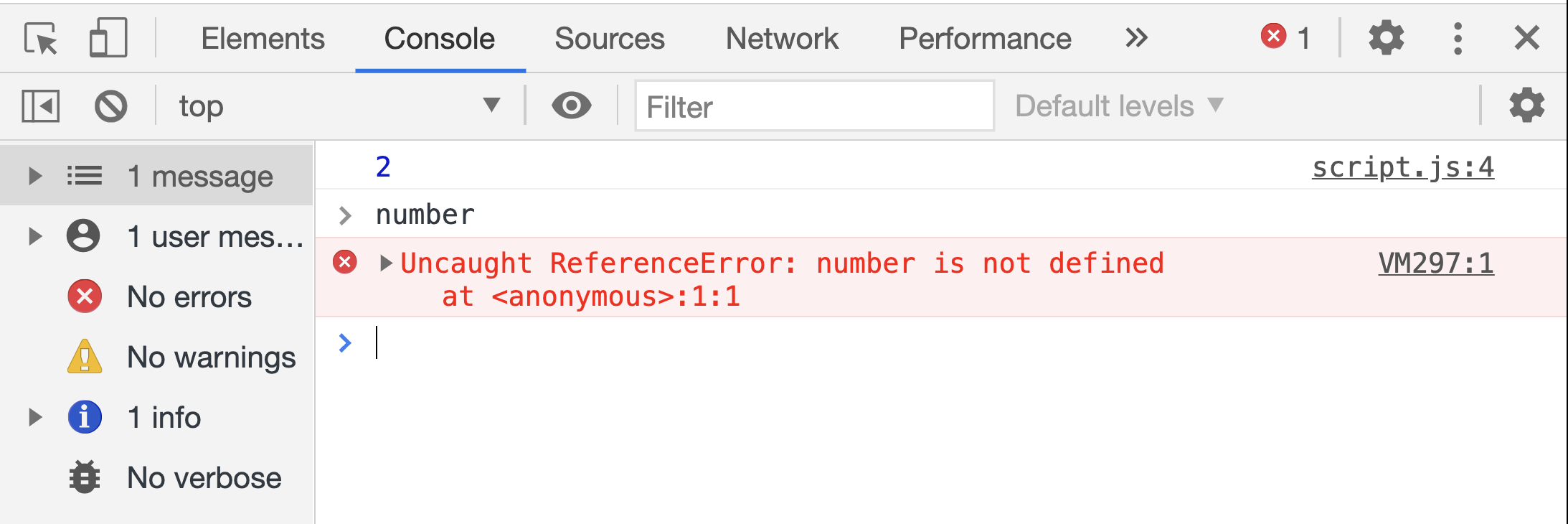
The IFEE gets executed as soon as the script is loaded to the webpage. The value of number (that is "2") will be printed to the browser console. The variable number, however is not accessible from outside of the IFEE.

On the other hand, if we were to remove the IFEE pattern,
// script.js file
const number = 2;
console.log(number);
The number variable will be placed in the global scope.